
こんにちは!グロウニッチスタッフの永田です。
WordPress新エディターの「ブロック」をピックアップしてご紹介していきます。
ブロックを使いこなして、素敵なレイアウトのブログを簡単に更新、集客アップを目指しましょう!
本日ご紹介するのは、ブログ執筆の基本となる3つのブロックです。
- 「見出し」ブロック
- 「段落」ブロック
- 「画像」ブロック
この3つが使えれば、新エディターは怖くない!
「見出し」ブロック
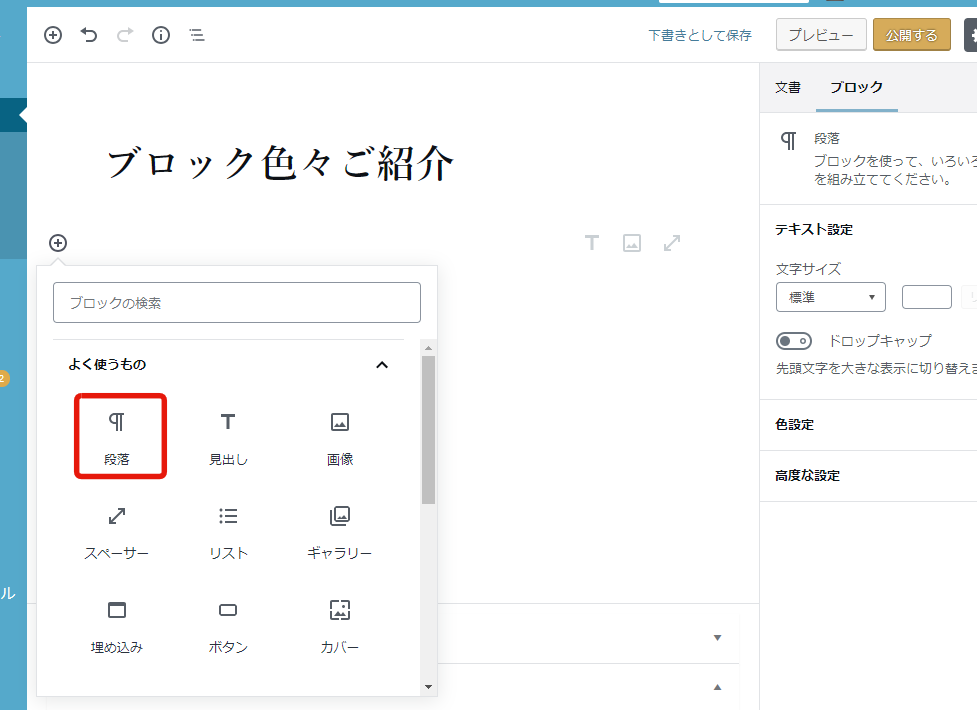
![]() ボタンをクリックして、
ボタンをクリックして、 ブロックを選択します。
ブロックを選択します。

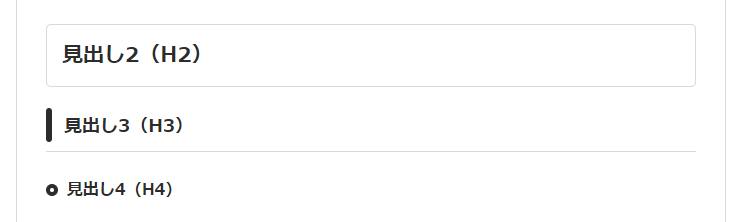
見出しは、文章を区切るサブタイトルのような存在です。
見出しブロックを適度な場所に入れることで、記事が読みやすくなる効果があります。

見出しの種類、太字、イタリック、リンク、取り消し線などが設定できます。
ページ上の見え方は、サイトのカラー設定などによっても異なります。

「段落」ブロック
![]() ボタンをクリックして
ボタンをクリックして![]() ブロックを選択します。
ブロックを選択します。

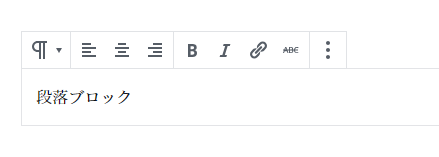
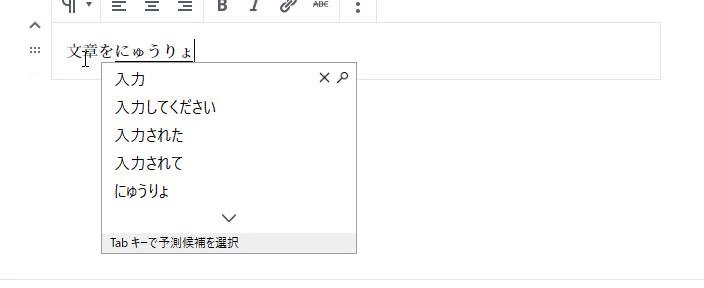
段落とは、通常の文字入力のブロックです。
ブロックごとに左寄せ、中央寄せ、右寄せ、太字、イタリック、リンク、取り消し線などが設定できます。

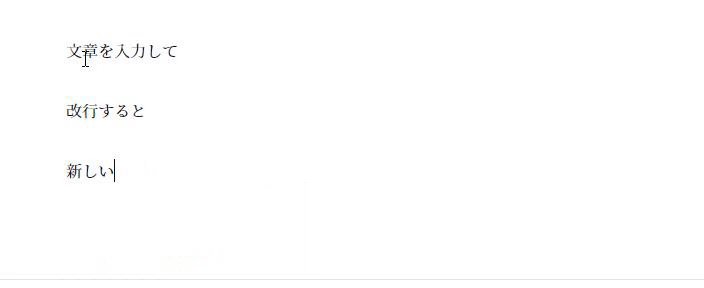
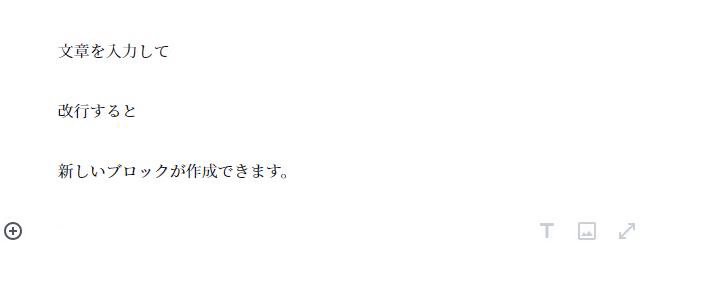
エンターキーを押すと段落が分けられ、新しい段落ブロックが作成されます。
同じブロック内で改行する場合は、Ctrlキーを押しながらエンターキーを押します。

ブロックを分ける利点は、ブロックごとに文字装飾ができたり、ブロックごとに移動が簡単にできるという点がありますが、
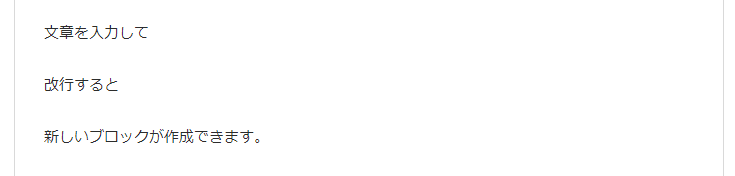
特に文字装飾などに違いがない場合は、サイト上では通常の改行と同様に表示されます。

文字を選択し、![]() をクリックすると装飾ができます。
をクリックすると装飾ができます。
※WordPressの構築によっては、あまり種類がない場合もあります。

「画像ブロック」
![]() ボタンをクリックして
ボタンをクリックして ブロックを選択します。
ブロックを選択します。

画像のアップローダーが開きます。PC(またはスマホ)内のギャラリーから追加する場合は「アップロード」を、すでにWordpressにアップされている画像から選ぶ場合は「メディアライブラリ」をクリックします。

左寄せ、中央寄せ、右寄せ、キャプション入れが編集画面上にてできます。

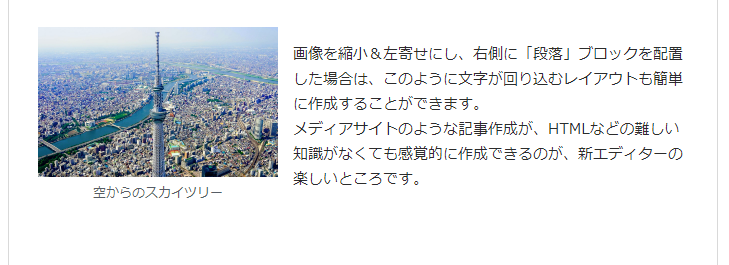
画像を縮小&左寄せにし、右側に「段落」ブロックを配置した場合は、下記のように文字が回り込むレイアウトも簡単に作成することができます。
メディアサイトのような記事作成が、HTMLなどの難しい知識がなくても感覚的に作成できるのが、新エディターの楽しいところです。

おまけ
ブロックを追加していくと、「これいらないな」というとき、ブロック内の文字を削除するだけでは、ブロック自体は消えません。
違う内容を入力してブロックの再利用もできますが、一度ブロック自体をすっきり消したい、という場合は・・・
該当のブロック右上に表示される3点メニューをクリック、「ブロックを削除」で削除できます。

永田でした!
